날자 형식을 표현할 경우 어떻게 되는지 알아보자.
1. 데이터베이스 테이블 필드의 type이 date이다. 이때는 시분초까지 저장되겠다.
2. rs.getDate("필드명")로 꺼내온다.
3. 꺼내온 값을 객체에 담아줄때 setter, getter메소드를 사용하는데 두개의 메소드도 아래와
같이 date를 인자로 사용한다.
public Date getBuy_dt() { return (Date) get("buy_dt"); }
public void setBuy_dt(Date buy_dt) { set("buy_dt", buy_dt); }
4. 화면에 보여줄 경우에 아래와 같은 코드가 들어간다.
ColumnConfig confirmDt = new ColumnConfig("buy_dt", "구입일",120);
confirmDt.setDateTimeFormat(DateTimeFormat.getFormat("yyyy.MM.dd"));
이렇게 할 경우 grid나 다른 컴포넌트에서 년월일을 출력하게 된다.
그런데 년월일 뿐만 아니라 시분초까지 표현하고 싶어 setDataTimeFormat을 아래와 같이
수정하고 확인하니 시분초가 모두 00:00:00으로 찍힌다.
confirmDt.setDateTimeFormat(DateTimeFormat.getFormat("yyyy.MM.dd HH:mm:ss"));
삽질 좀 하다 나온 결론은 시분초까지 표현할 경우 서버쪽 코드인 rs.getDate("buy_dt:")
이부분을 아래와 같이 수정해주자.
// DateFormat
SimpleDateFormat sf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// ResultSet를 객체에 저장
p.setBuy_dt(sf.parse(rs.getString("buy_dt")));
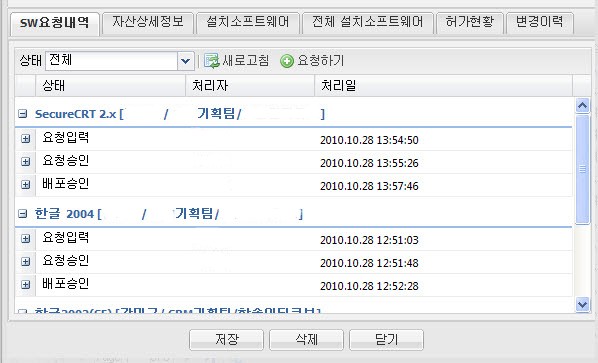
이제 아래와 같이 시분초가 표현되는 것을 확인할 수 있다.
'Gxt, Gwt' 카테고리의 다른 글
| Gxt Scheduler Touch Support (3) | 2011.01.11 |
|---|---|
| Ext GWT Book (0) | 2011.01.11 |
| GXT Scheduler (0) | 2011.01.11 |
| 스크린 샷 (0) | 2011.01.06 |