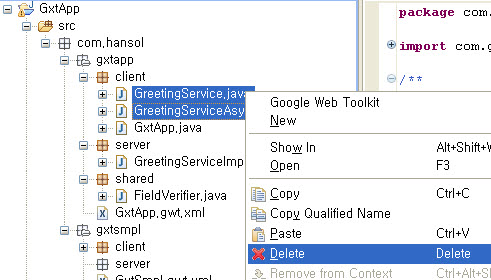
1. 우리는 gxtsmpl.client아래에 GxtSmplService라는 이름으로 서비스를 생성하였다. 이제 생성된 서비스를 이용하여
서비스내에 메소드를 작성하고 이 작성된 메소드를 Client UI에서 이용할 수 있도록 코딩하도록 하자.
우선 추가한 Service에 데이터베이스에서 테이블의 내용을 끌고 올 메소드를 정의하자.
// GxtSmplService.java
public interface GxtSmplService extends RemoteService {
/**
* Utility class for simplifying access to the instance of async service.
*/
public static class Util {
private static GxtSmplServiceAsync instance;
public static GxtSmplServiceAsync getInstance(){
if (instance == null) {
instance = GWT.create(GxtSmplService.class);
}
return instance;
}
}
// Return type과 LoadConfig에 주목하자.
public BaseListLoadResult getSystemUserList(BaseListLoadConfig config, HashMap param) throws Throwable;
}
// GxtSmplServiceAsync.java
public interface GxtSmplServiceAsync {
public void getSystemUserList(BaseListLoadConfig config, HashMap param,
AsyncCallback> callback);
}
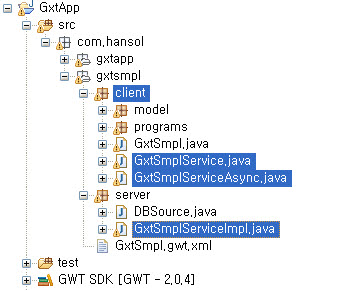
2. 위와 같이 GxtSmplService.java에 메소드를 정의하게 되면 같은 패키지의 GxtSmplServiceAsync.java와 GxtSmplServiceImpl.java에도 동일한 메소드가 정의 된다. GxtSmplService.java와 GxtSmplServiceAsync.java는 인터페이스로 메소드를 정의하고 실제 구현은 server패키지내의 GxtSmplServiceImpl.java에서 하게 된다. com.hansol.gxtsmpl.server.GxtServiceImpl.java를 열어서 아래와 같이 시스템 로그를 남겨 클라이언트에서 서버와 통신하는지 알아보도록 하자. @Override public BaseListLoadResultgetSystemUserList(BaseListLoadConfig config, HashMap param) throws Throwable { System.out.println("호출되나....."); }
이제 실제 클라이언트 단에서 위의 메소드를 콜하도록 GridSmplTabItem클래스의 prepareService메소드를 수정하자.
private GxtSmplServiceAsync service; // 서비스선언
private HashMap param = new HashMap(); // 파라메터 전달용 hashmap
/**
* Desc : 서버통신모듈 관련
*/
public void prepareService(){
downGridPanel = new ContentPanel();
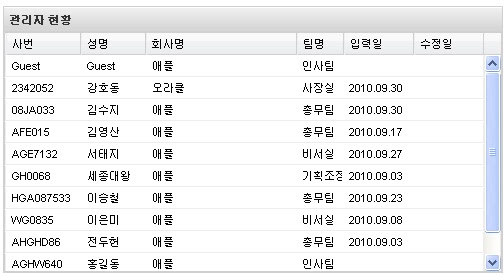
downGridPanel.setHeading("관리자 현황");
downGridPanel.setWidth(800);
downGridPanel.setHeight(400);
service = (GxtSmplServiceAsync) Registry.get(GxtApp.SERVICE);
proxy = new RpcProxy>() {
@Override
public void load(Object loadConfig, AsyncCallback> callback) {
//try{param.put("search_name", search_name.getValue());}catch(Exception e){System.out.println("!!!!!!!!!!!!!!!!"+ e.toString());};
service.getSystemUserList((BaseListLoadConfig) loadConfig, param, callback); // 추가한 메소드 호출
}
};
loader = new BaseListLoader>(proxy);
loader.setRemoteSort(true);
store = new ListStore(loader);
store.setMonitorChanges(true);
}
------------------------------------------------------------------------------------------
// GxtApp.java의 상단에 아래 내용 추가해주세요. 그래야 위에서 호출하는 GxtApp.SERVICE가
// 에러가 안나겠죠.
------------------------------------------------------------------------------------------
// 서버와 통신모듈 선언
public static final String SERVICE = "GxtSmplService";
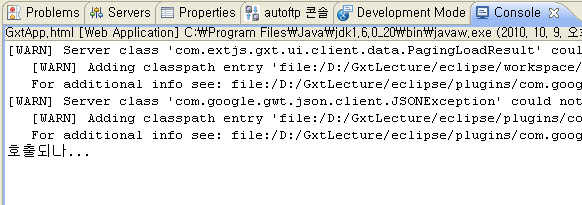
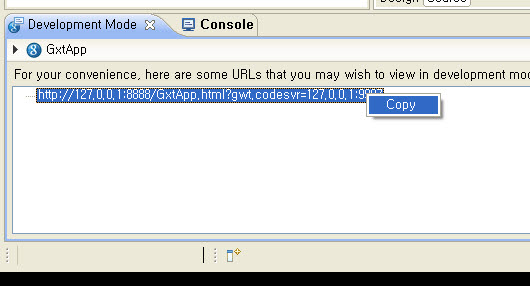
3. 이제 예제를 실행하면 아래와 같이 Console창에 로그가 출력되는 것을 확인 할 수 있다. 4. 이제 Client와 Server가 통신하는 것을 확인했으니 Impl클래스를 제대로 구현해서 Grid에 내용이 표시되도록 해보자. 우리는 데이터베이스안 데이터를 Select해와야 하므로 디비와 통신하기 위한 설정이 필요하다. 여기서는 간단하게 jdbc드라이버와 jdbc드라이버를 구현하는 클래스를 만들도록 해보자.
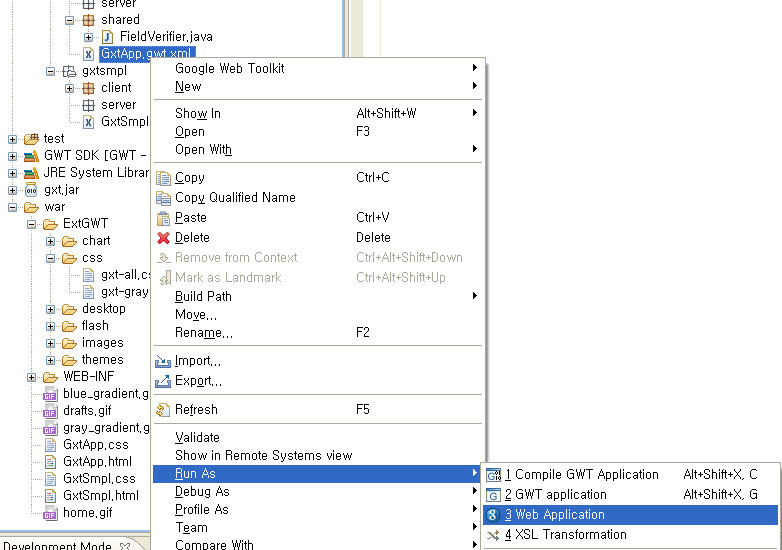
우선 jdbc드라이버를 war/WEB-INF/lib폴더에 카피하고 이클립스가 인식하도록 아래 그림과 같이 Build Path를 잡아주도록 하자.
5. 이제 DBSource라는 클래스를 만들고 디비커넥션을 맺어 올수 있도록 코딩하자. 클래스는 server 아래에 두도록 한다.
package com.hansol.gxtsmpl.server;
import java.sql.Connection;
import java.sql.DriverManager;
public class DBSource {
static String driver;
static String url;
static String user;
static String passwd;
public static Connection getConnection( String name) throws Exception{
driver = "oracle.jdbc.driver.OracleDriver";
url = "jdbc:oracle:thin:@디비서버아이피:포트:SID";
user = "user명";
passwd = "패스워드";
Class.forName(driver);
Connection con = DriverManager.getConnection(url, user, passwd);
return con;
}
}
6. 이제 Impl클래스의 메소드를 변경해보자. 기존 System.out.println("호출되나''");는 삭제하고 아래와 같이 코딩하자. @Override public BaseListLoadResultgetSystemUserList( BaseListLoadConfig config, HashMap param) throws Throwable { // return시 java.util.List에 LoginUserInfo객체를 차곡차곡 쌓아 리턴한다. List returnValue = new ArrayList (); Connection conn = null; // 데이터베이스 커넥션 객체 PreparedStatement pstmt = null; // 쿼리를 실행할 Statement객체 ResultSet rs = null; // 쿼리를 실행한 후 꺼내온 데이터를 담을 객체 StringBuffer sql = new StringBuffer(); // SQL을 정의할 StringBuffer클래스 try{ conn = DBSource.getConnection(); // DBSource클래스에서 커넥션을 생성한다. // 이하 쿼리 정의 // 쿼리는 테이블 내의 데이터를 모두 가져온다. // 이때 주의할 것은 Client Grid의 컬럼정의 시(new ColumnConfig("userSabun", // "사번", 75)) ColumnConfig생성시 사용된 이름과 컬럼명이 동일해야 Sort처리시 쿼리에 // 문제가 발생하지 않는다 해서 아래 쿼리에서는 alias를 주어 실제 컬럼명과 Grid에서 // 사용된 컬럼명을 일치 시켜주도록 하고 SubQuery를 사용해 sort시 문제가 발생하지 // 않도록 조치했다. sql.append(" select * from ("); sql.append(" Select userid userSabun, username userName, \n"); sql.append(" orgoid userOrgOid, orgname userOrgName, \n"); sql.append(" teamname userTeamName, inputdate, \n"); sql.append(" confirmyn confirmYnTmp, \n"); sql.append(" decode(confirmyn,'Y','예','아니오') confirmYnName \n"); sql.append(" From COMMONLOGINUSER \n"); sql.append(" ) \n"); // Sort에 대한 처리 LoadConfig에서 Sort에 대한 속성이 정의 되어 있다. // Grid화면에서 컬럼을 클릭할 때 마다 Sort에 대한 속성이 변경되어 서버에 전달된다. if(config.getSortField() == null) sql.append(" order by username asc "); else sql.append(" order by "+ config.getSortField()+" "+ config.getSortDir()); // 쿼리문을 통해 statement생성 pstmt = conn.prepareStatement(sql.toString()); // statement를 통해 생성 된 결과를 ResultSet에 담는다. rs = pstmt.executeQuery(); // loop돌면서 while(rs.next()){ // LoginUserInfo객체를 생성 LoginUserInfo entity = new LoginUserInfo(); entity.setUserName(rs.getString("username")); entity.setUserSabun(rs.getString("userSabun")); entity.setUserOrgOid(rs.getString("userOrgOid")); entity.setUserOrgName(rs.getString("userOrgName")); entity.setUserTeamName(rs.getString("userTeamName")); entity.setInputDate(rs.getDate("inputdate")); entity.setConfirmYnName(rs.getString("confirmYnName")); entity.setConfirmYnTmp(rs.getString("confirmYnTmp")); // return할 java.util.List객체에 차곡차곡 쌓는다. returnValue.add(entity); } } finally { // 사용된 자원에 대한 해제는 필수적으로... try{ rs.close(); }catch(Exception e){} try{ pstmt.close(); }catch(Exception e){} try{ conn.close(); }catch(Exception e){} } // java.util.List에 담긴 데이터를 최종 리턴Type인 BaseListLoadResult를 생성하여 리턴. return new BaseListLoadResult (returnValue); }
7. 이제 코딩이 끝났으니 이클립스 Console에서 빨간색 버튼을 클릭해 실행을 정지 시키고 다시 시작해보자 우리는 Server쪽 메소드를 변경하였으므로 이과정이 꼭 필요하다. Client쪽이 변경된 경우에는 브라우저를 리프레시하면 변경된 내용이 적용되지만 서버쪽은 꼭 리스타트해줘야 변경된 내용을 확인 할 수 있다.
내용에 비해 Grid가 좀 큰듯하여 TabItem의 Width를 500으로 Grid의 Height를 240으로 변경하였다.실행된 화면을 확인하자
'Gxt , Ext Gwt강좌' 카테고리의 다른 글
| Ext Gwt[Gxt] 강좌07-GxtSmpl모듈 개발하기 (7) | 2011.01.06 |
|---|---|
| Ext Gwt[Gxt] 강좌06-BorderLayout을 이용한 화면프레임 구성하기 (0) | 2011.01.06 |
| Ext Gwt[Gxt] 강좌05-본격적인 GXT어플리케이션 개발로 들어가자 (0) | 2011.01.06 |
| Ext Gwt[Gxt] 강좌04- 이클립스를 이용한 Gwt & Gxt(ExtGwt)샘플프로그램 만들기 (0) | 2011.01.02 |
| Ext Gwt[Gxt] 강좌03- ExtGwt라이브러리 다운로드하기. (0) | 2011.01.02 |