2011/01/02 - [Gxt , Ext Gwt강좌] - Ext Gwt[Gxt] 강좌04- 이클립스를 이용한 Gwt & Gxt(ExtGwt)샘플프로그램 만들기
1. 프로젝트 생성하기.
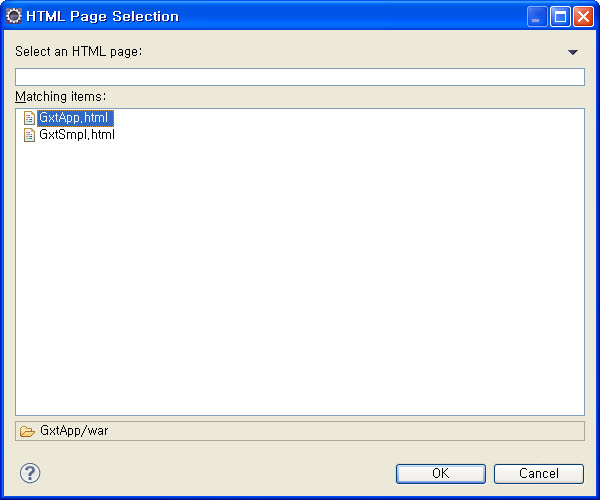
나. "OK"클릭

마. 다음은 html파일을 손보도록 하자 우리는 gxtapp를 통해 어플리케이션에 접근하고
com.extjs.gxt.ui.GXT와 GxtSmpl모듈인 com.hansol.gxtsmpl.GxtSmpl 2줄이다.
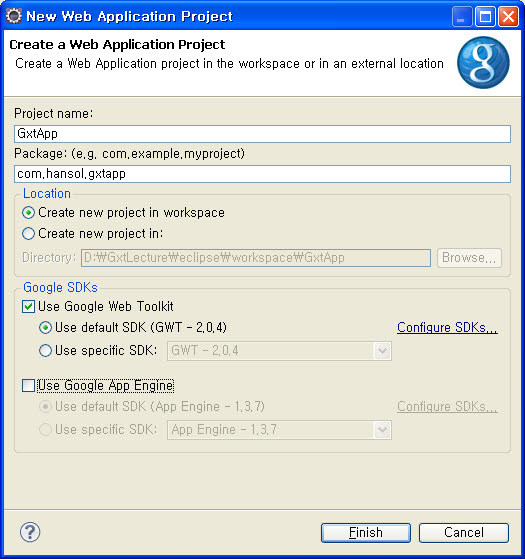
1. 프로젝트 생성하기.
나. Finish를 클릭
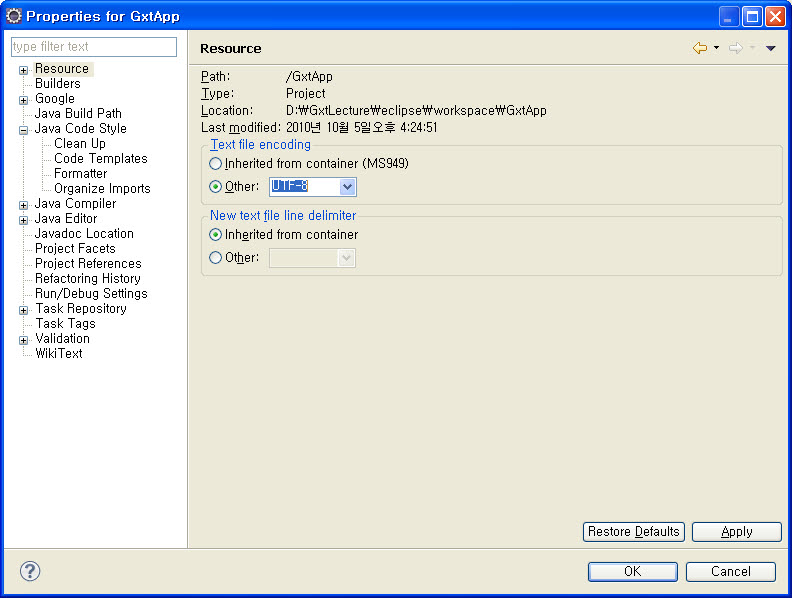
다. 프로젝트루트를 선택하고 "Properties"를 클릭한다.
라. Resource탭의 "Text file encoding"을 "Other: UTF-8"로 변경하고 "Apply" -> "OK"를 클릭
2. 프로젝트 변환하기
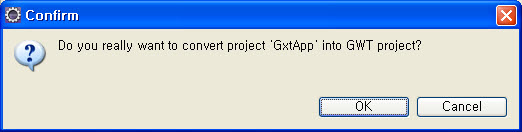
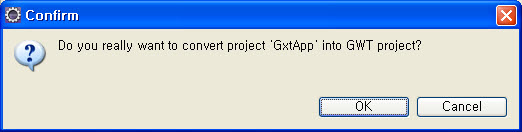
가. Gwt Project로 변환하기
나. "OK"클릭

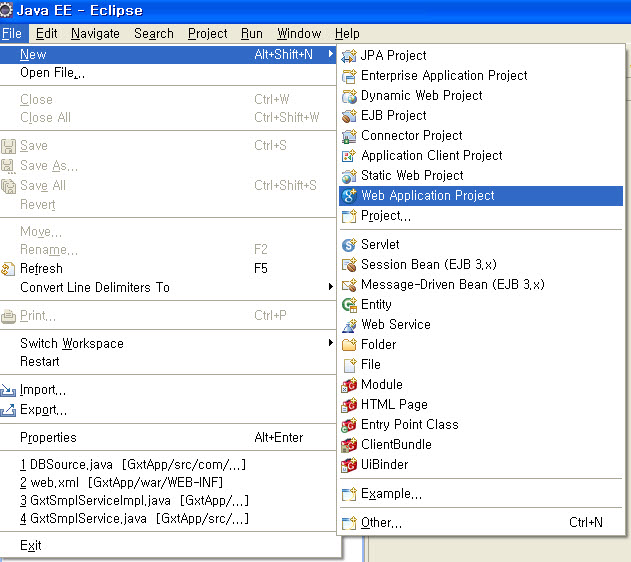
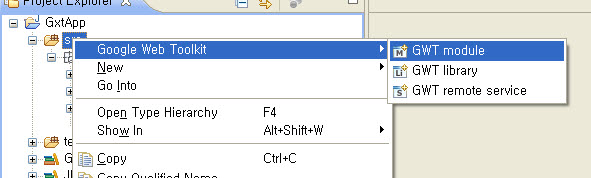
3. GWT모듈 추가하기
가. 아래와 같이 모듈을 추가하자
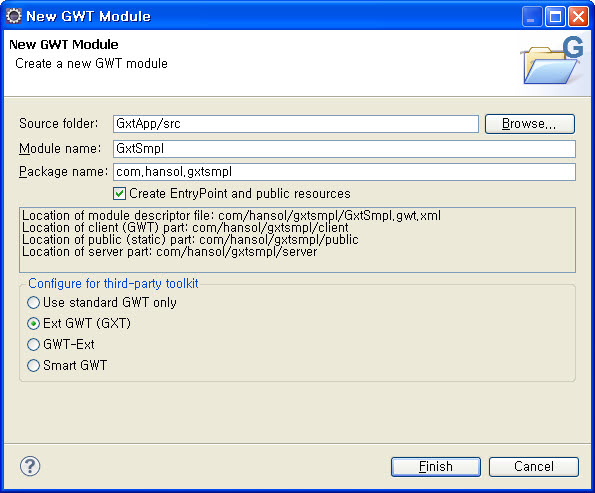
나. 모듈 생성창이 나오면 아래와 같이 세팅하고 "Finish"를 클릭하자
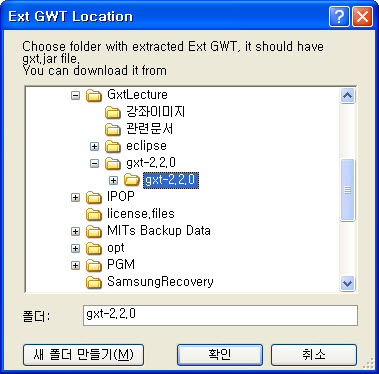
다. Ext GWT Location창이 나오면 gxt라이브러리 홈을 지정해주고 "확인"을 클릭한다.
라. 모듈이 추가된 이후 프로젝트의 모습이다. 우리는 총 2개의 모듈을 생성하였고
이모듈을 이용하여 샘플코드를 작성한다.
모듈 정리하기
가. 마법사를 통해 생성된 모듈들은 기본적인 샘플코드가 구현되어 있다.
우리는 이 샘플코드가 필요없으므로 생성된 모듈에서 필요없는 부분은 정리하도록 하자.
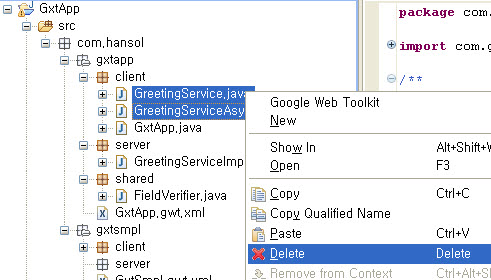
나. 패키지를 열어서 "com.hansol.gxtapp.client"이하의 GreetingService.java, GreetingServiceAsync.java
를 삭제하도고 하자. 우리가 새로 명명하여 생성할 것이므로 삭제해도 무관하다.
다. 삭제하게 되면 com.hansol.gxtapp.server아래의 GreetingServiceImpl.java도 같이 삭제된다.
이는 위위 2개의 파일과 server의 파일에 쌍을 이루기 때문이다.
라. 위의 3개의 파일이 삭제되므로 해서 이를 참조하는 GxtApp.java 파일에서 에러를
발견할 수 있다. 에러가 나지 않도록 아래와 같이 수정하도록 하자
package com.hansol.gxtapp.client;
import com.google.gwt.core.client.EntryPoint;
public class GxtApp implements EntryPoint {
public void onModuleLoad() {
}
}
GxtSmpl모듈을 통해 프로그램을 제공하도록 할 것이므로 GxtApp.html을 아래와
같이 수정하도록 하자.
바. 위의 소스에서 2개의 css를 포함시켰는데 이는 gxt에서 사용되는 모든 css와 화면을
Gray색상으로 변경하는 테마를 포함시킨것이다.
사. 다음은 xml파일을 손보도록 하자. 우리는 GxtApp를 통해 화면 프레임을 제공하고
GxtSmpl을 통해 프레임에서 프로그램이 보이도록 할것이므로 GxtApp는 GxtSmpl모듈을
참조하고 있어야한다.
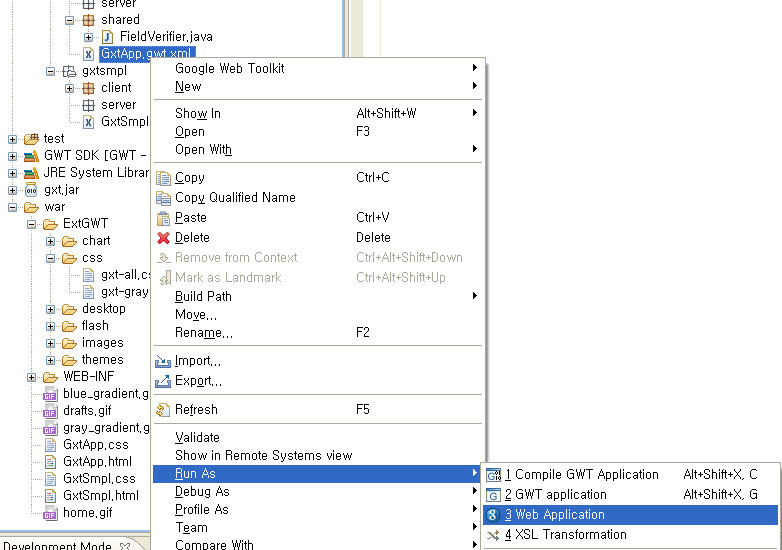
GxtApp.gwt.xml파일을 아래와 같이 수정하도록 하자.
필요없는 주석을 모두 제거하고 실제로 추가된 부분은 Gxt를 사용하도로록
com.extjs.gxt.ui.GXT와 GxtSmpl모듈인 com.hansol.gxtsmpl.GxtSmpl 2줄이다.
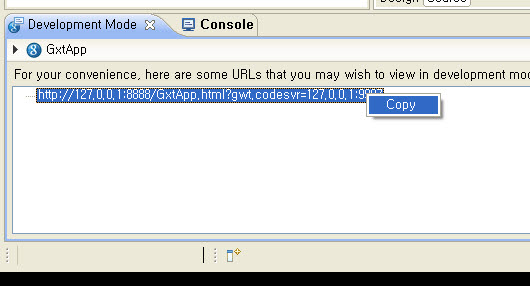
아. 최종 GxtApp모듈을 실행해 보자.
브라우저를 통해 실행하면 아래와 같이 버튼이 출력되는데 이 버튼은 GxtApp에서 생성한
버튼이 아닌 GxtSmpl에서 생성한 버튼이다. 위에서 우리는 GxtApp에서 GxtSmpl을
참조하기 위해 GxtApp.gwt.xml안에 GxtSmpl을 기입하였다. 아래의 버튼이 나오는 것은
GxtSmpl을 참조했으나 GxtSmpl이 EntryPoint클래스를 상속하였기 때문에 GxtSmpl.java
에서 구현한 내용이 그대로 출력되게 되는것이다.
일단 GxtSmpl.java를 GxtApp.java와 동일하게 초기화된 상태로 수정하면 이후 문제는
사라진다. 그러나 근본적으로 EntryPoint가 나오지 않도록 하는것은 나중에 설명...
GxtSmpl.java를 GxtApp.java와 동일하게 수정하고 다시 실행하게 되면 브라우저에
아무것도 나오지 않게 된다. 물론 로그에서도 특별한 것이 없어야 정상적이다.
2011/01/06 - [Gxt , Ext Gwt강좌] - Ext Gwt[Gxt] 강좌06-BorderLayout을 이용한 화면프레임 구성하기
2011/01/06 - [Gxt , Ext Gwt강좌] - Ext Gwt[Gxt] 강좌06-BorderLayout을 이용한 화면프레임 구성하기
'Gxt , Ext Gwt강좌' 카테고리의 다른 글
| Ext Gwt[Gxt] 강좌07-GxtSmpl모듈 개발하기 (7) | 2011.01.06 |
|---|---|
| Ext Gwt[Gxt] 강좌06-BorderLayout을 이용한 화면프레임 구성하기 (0) | 2011.01.06 |
| Ext Gwt[Gxt] 강좌04- 이클립스를 이용한 Gwt & Gxt(ExtGwt)샘플프로그램 만들기 (0) | 2011.01.02 |
| Ext Gwt[Gxt] 강좌03- ExtGwt라이브러리 다운로드하기. (0) | 2011.01.02 |
| Ext Gwt[Gxt] 강좌02 - Gwt 개발환경 설정하기 (0) | 2011.01.02 |