1. 본격적인 코딩에 들어가기 전에 프로젝트 생성 시 만들어진 파일들을 정리하자
▶ RiaApp.java를 아래와 같이 정리한다.

▶ war 밑에 위치한 RiaApp.html을 아래와 같이 정리한다.

▶ RiaApp.gwt.xml파일을 아래와 같이 정리한다.

▶ 이제 gxt기능을 사용하기 위한 라이브러리를 등록하자. gxt.jar파일을 그림과 같이 lib폴더에 복사하고 Build Path를 잡아주자.

2. 이제 필요한 클래스를 하나씩 만들어 보자. 현재 상태에서 어플리케이션을 실행해도 아무것도 나오지 않는다.
우리는 여기에 하나씩 살을 붙여 UI를 구성해 보도록 하자
우리는 여기에 하나씩 살을 붙여 UI를 구성해 보도록 하자
▶ 이번 강좌에서 필요한 클래스는 3가지 클래스가 필요하다.
| AppEvents.java | EventType클래스를 이용해 이벤트를 정의 한다. |
| AppController.java | Controller 클래스를 상속받아 AppView가 실행될 수 있도록 돕는다. Controller 클래스는 MVC모델의 C에 해당된다고 생각하면 되겠다. |
| AppView.java | View클래스를 상속받아 화면에 보여질 UI구성요소 등을 정의한다. MVC모델의 V에 해당되겠다. |
▶ 일단 AppEvents.java에 이벤트를 정의 하자. 이름에서 대강의 쓰임새를 알 수 있을 것이다. 이렇게 이벤트를 정의하여
Controller나 View에서 사용할 수 있는 것이다.
package com.gxt.riaapp.client;
import com.extjs.gxt.ui.client.event.EventType;
public class AppEvents {
public static final EventType Init = new EventType();
public static final EventType ShowPage = new EventType();
public static final EventType HidePage = new EventType();
public static final EventType TabChange = new EventType();
public static final EventType ChartLoading = new EventType();
public static final EventType Login = new EventType();
public static final EventType Error = new EventType();
}
▶ 이번에는 우리가 만들 어플리케이션의 뼈대를 구성할 View 클래스를 생성해 보자. 아래 클래스는 View클래스를 상속 받고 최소한의 생성자와 handleEvent() 메소드만 정의 되어 있다. 여기에 살을 붙여 기본 틀을 구성하게 된다.
package com.gxt.riaapp.client.mvc;
import com.extjs.gxt.ui.client.mvc.AppEvent;
import com.extjs.gxt.ui.client.mvc.Controller;
import com.extjs.gxt.ui.client.mvc.View;
public class AppView extends View {
public AppView(Controller controller) {
super(controller);
}
@Override
protected void handleEvent(AppEvent event) {
}
}▶ 다음은 위의 두개의 클래스를 통제할 Controller클래스를 생성한다. 이 클래스는 최초의 Init이벤트가 호출될 시 AppView로 이동하여 기본 화면 틀을 보이도록 제어하는 역할을 하게 된다.
package com.gxt.riaapp.client.mvc;
import com.extjs.gxt.ui.client.mvc.AppEvent;
import com.extjs.gxt.ui.client.mvc.Controller;
import com.gxt.riaapp.client.AppEvents;
public class AppController extends Controller {
private AppView appView;
public AppController() {
appView = new AppView(this);
registerEventTypes(AppEvents.Init); // 등록과 동시에 handleEvent메소드 호출
}
@Override
public void handleEvent(AppEvent event) {
if (event.getType() == AppEvents.Init) { // 호출시 전달된 이벤트가 Init라면
forwardToView(appView, event);
}
}
}
▶ 이제 위에서 생성한 Controller를 RiaApp클래스에 탑재 해 보도록 하자. 아래 소스에서 주목할 부분은 Dispatcher 클래스에Controller를 추가하고 이벤트를 전달하여 Dispatcher내의 여러 Controller들이 움직이도록 하는데 있다.
package com.gxt.riaapp.client;
import com.extjs.gxt.ui.client.mvc.Dispatcher;
import com.google.gwt.core.client.EntryPoint;
import com.gxt.riaapp.client.mvc.AppController;
/**
* Entry point classes define onModuleLoad().
*/
public class RiaApp implements EntryPoint {
private Dispatcher dispatcher;
public void onModuleLoad() {
dispatcher = Dispatcher.get();
dispatcher.addController(new AppController());
dispatcher.dispatch(AppEvents.Init);
}
}
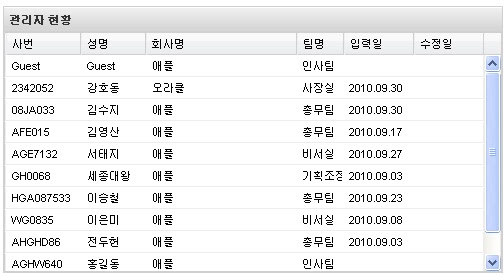
3. 이제 AppView클래스를 수정하여 아래 그림과 같은 표대를 만들어 보자 .

'GXT RIA App 만들기' 카테고리의 다른 글
| Ext Gwt(Gxt) RIA어플리케이션 개발(6번째) (1) | 2011.01.18 |
|---|---|
| Ext Gwt(Gxt) RIA어플리케이션 개발(5번째) (2) | 2011.01.17 |
| Ext Gwt(Gxt) RIA어플리케이션 개발(3번째) (0) | 2011.01.13 |
| Ext Gwt(Gxt) RIA어플리케이션 개발(2번째) (3) | 2011.01.11 |
| Ext Gwt(Gxt) RIA어플리케이션 개발(1번째) (1) | 2011.01.09 |


 org.eclipse.team.core_3.5.1.r35x_20100113-0800.jar
org.eclipse.team.core_3.5.1.r35x_20100113-0800.jar